Display Instagram Feed Horizontal on Wordpress
Horizontal Instagram feeds are some of the most popular forms of displaying your Instagram posts on a WordPress site – and for good reason. They integrate perfectly within footers and act as awesome section dividers on individual pages and posts.
In this post, I'll take you through the steps to create and display a horizontal Instagram feed in WordPress – in 3 different ways.
Let's get to it!
Connecting your account
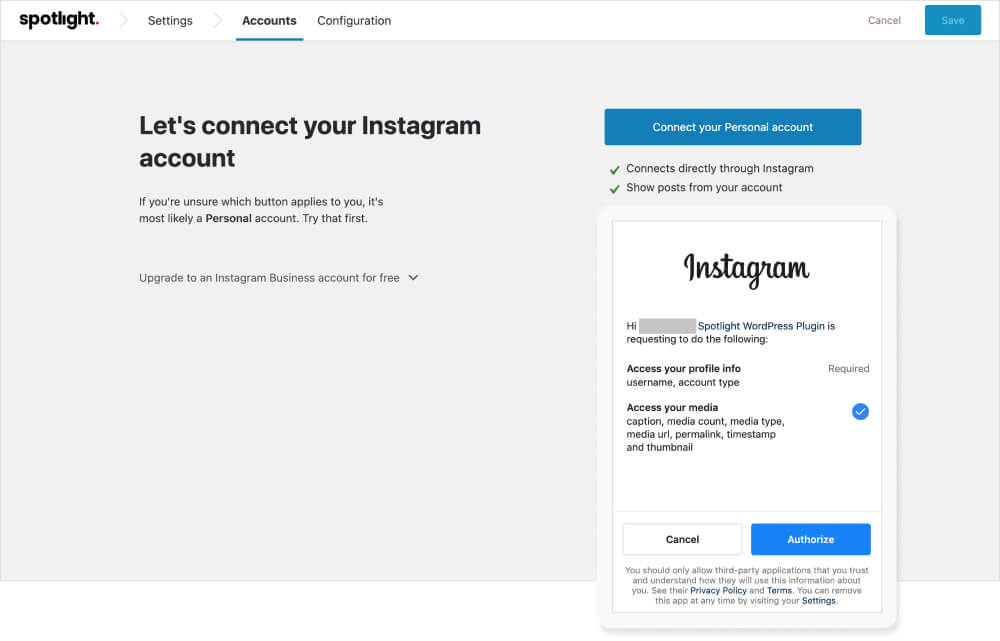
Once you've installed Spotlight or Spotlight PRO, the first step is to connect your account. This should only take you a couple of seconds to complete. Simply select a Personal or Business account, and authorize the plugin to access your Instagram posts.

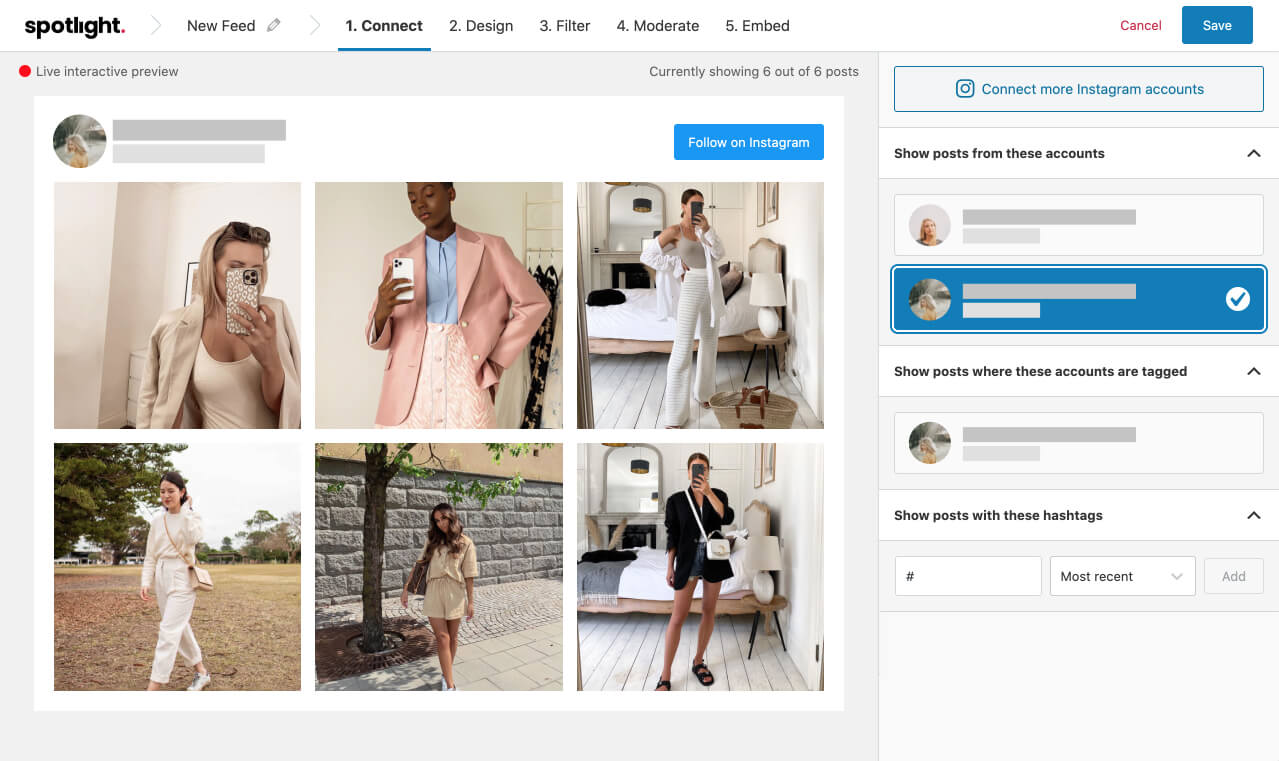
In no time at all, you should be getting a live preview of your posts:

Designing your feed
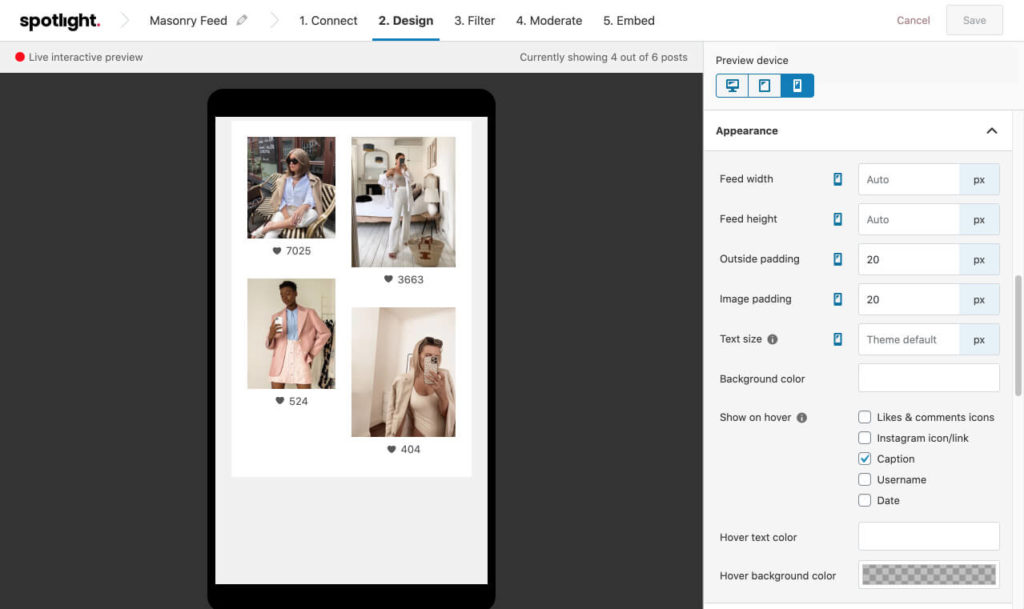
The next step is to head over to the Design tab to start customizing your Instagram feed. In the next few sections, I'll go through the customization options you need to fill in to achieve three different looks.
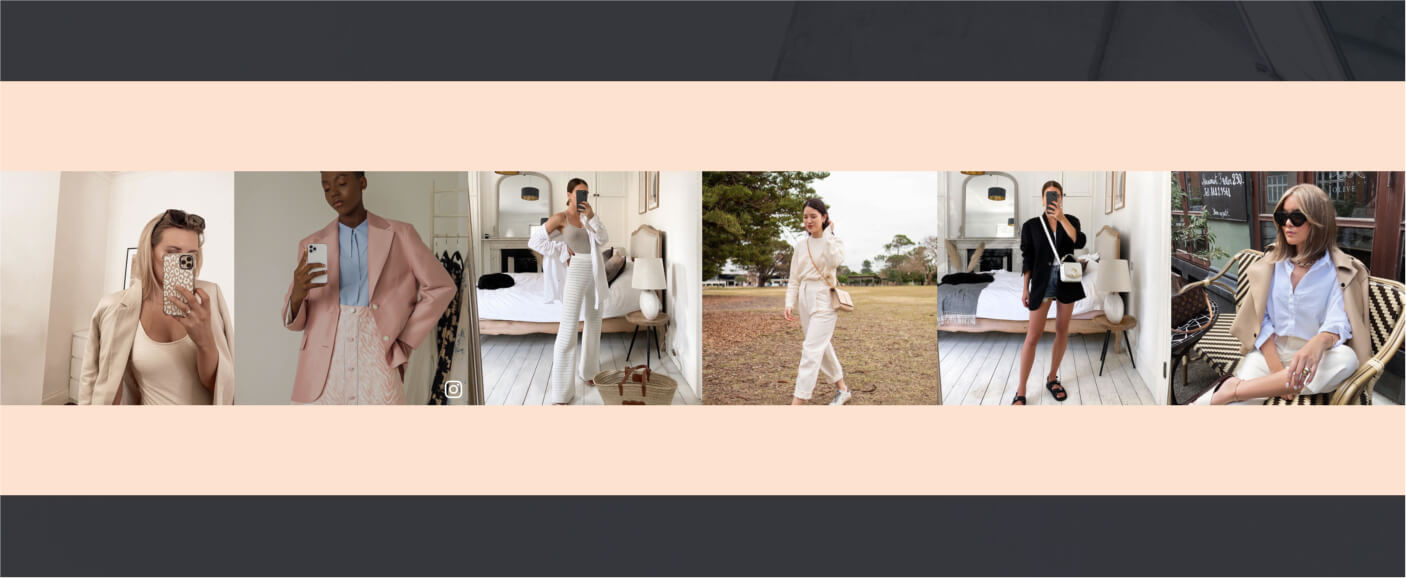
Option 1 – The minimal feed
This type of layout is perhaps the most common out of the three. It is most commonly used in page footers across WordPress websites.
This sleek layout can be achieved using the free version of Spotlight.

Design settings:
- Layout: Grid
- Number of posts: 6
- Number of columns: 6
- Outside padding: 0
- Image padding: 0
- Hover over color: Grey
- Hide Header
- Hide Follow and Load More button
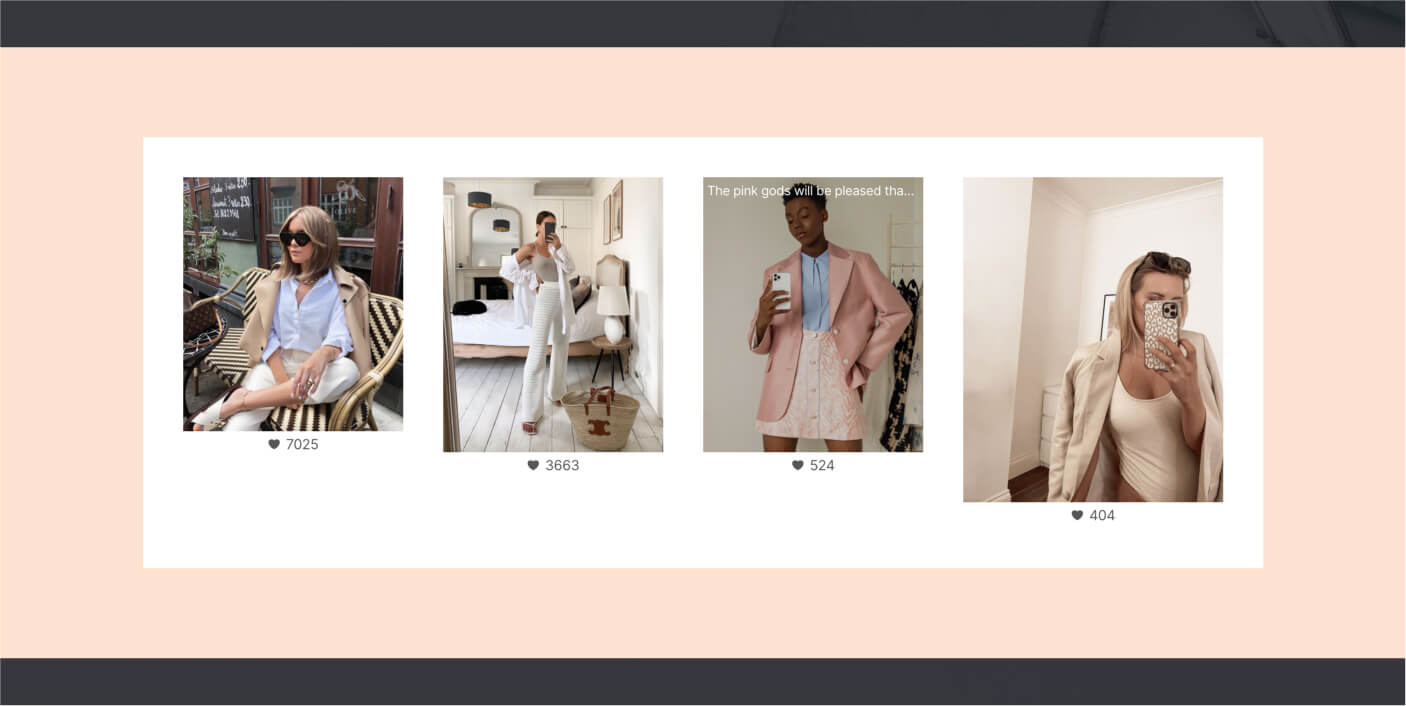
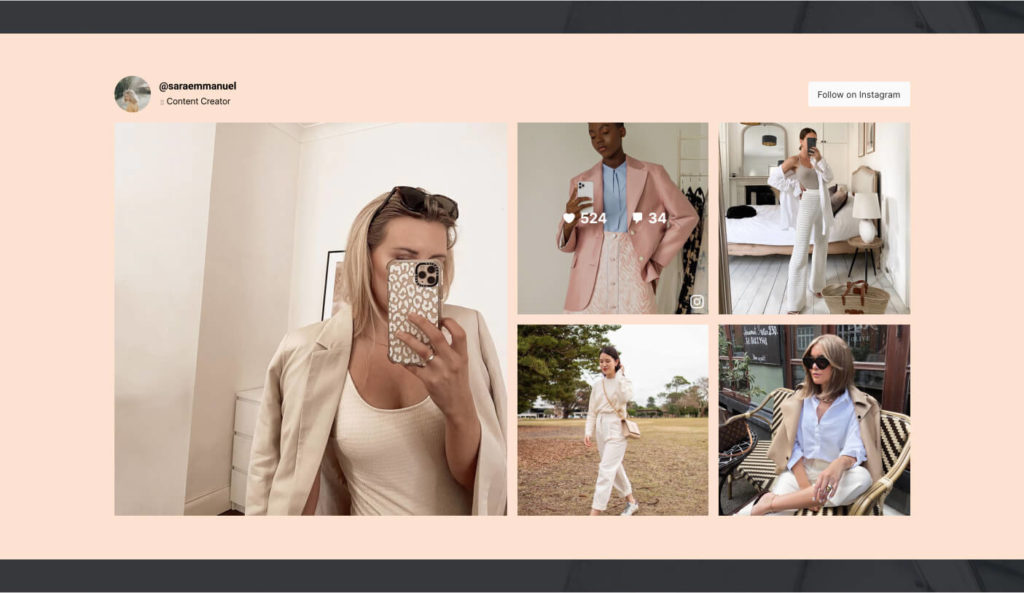
Option 2 – The masonry feed
For a more contemporary horizontal feed, opt for the Masonry layout. This type of layout is great for showing off your Instagram posts in their entirety, without the need for any cropping. You can also display your Instagram likes beneath your posts for bonus social proof!
This feed can be achieved using the Spotlight PRO plugin.

Design settings:
- Layout: Masonry
- Number of posts: 4
- Number of columns: 4
- Outside padding: 40
- Image padding: 40
- Hide like and comments icon on hover
- Show caption on hover
- Show likes icon, color: #565656
- Hide Header
- Hide Follow and Load More button
Option 3 – Double row feed
Want to attract even more attention to your feed? Try out the Highlight layout to create a combination of larger and smaller Instagram posts. Use this to showcase your Instagram posts mid-way throughout your post or page.
This feed can be achieved using the Spotlight PRO plugin.

Design settings:
- Layout: Highlight
- Number of posts: 5
- Number of columns: 4
- Highlight every: 7
- Outside padding: 0
- Image padding: Default
- Background color: Transparent
- Header background-color: Transparent
- Follow button color: #fafafa
Responsiveness
Horizontal Instagram feeds work great on desktop and tablet. Once you move on to mobile devices, however, you're better off showing your Instagram feed in a vertical layout.

Spotlight and Spotlight PRO are fully responsive, however, the plugin also gives you the ability to fully customize the way your feed looks on any device.
Pro tip: Don't overlook the responsiveness design options when creating your feeds. You want your Instagram posts to be displayed perfectly on every device!
Display a Horizontal Instagram Feed in WordPress
Once you've designed your feed, the next step is to simply embed your feed using the generated shortcode or the dedicated Spotlight widget. Spotlight PRO also lets you filter and moderate your feed to give you full control over your Instagram posts.
Showcasing your Instagram feed on your WordPress website is a great way to attract your visitors' attention – and it can also result in more followers!
The horizontal layout is a fool-proof way of making your Instagram posts pop on any type of WordPress site.
Have you used Spotlight to embed your Instagram feed on your website? Let us know in the comments below for a chance to be featured on our page!
Source: https://spotlightwp.com/display-horizontal-instagram-feed-wordpress/
Post a Comment for "Display Instagram Feed Horizontal on Wordpress"